SQL Server'da önceden oluşturulmuş olan bir view'de bir zaman sonra veri getiremediğini ve Conversion Failed When Converting The Nvarchar Value ' ...
PHP CORS policy: No 'Access-Control-Allow-Origin' Hatası Çözümü
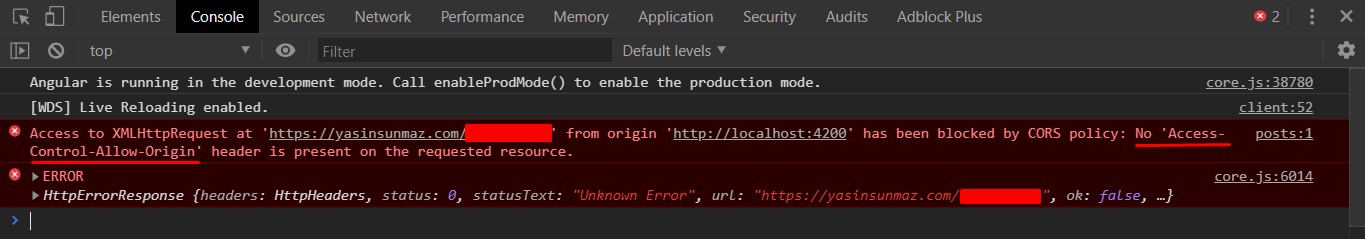
Merhaba arkadaşlar PHP'de oluşturduğum JSON verileri Angular'da çekip kullanmak istedim. Web servisimde JSON verilerde bir sıkıntı yoktu. Fakat Angular'da sayfamda verileri çekmeye çalıştığımda "Access to XMLHttpRequest at 'https://yasinsunmaz.com/dosyaadi.php' from origin 'http://localhost:4200' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource." şeklinde hata ile karşılaştım. Biraz araştırdığımda aslında çok basit bir işlem ile bu hatayı ortadan kaldırabildiğimizi fark ettim. Hatanın görüntüsü aşağıdaki gibiydi.

Ben de sizlere PHP'de CORS policy: No 'Access-Control-Allow-Origin' hatasının çözümünü paylaşmak istedim. Çözüm .htaccess dosyamıza ekleyeceğimiz bir satır kod ile çözülmektedir.
ÇÖZÜM
Header set Access-Control-Allow-Origin "*"
.htaccess dosyasına bu kodu yazıp güncellediğinizde CORS policy hatası ortadan kalkacaktır.
Umarım faydalı olmuştur. İyi çalışmalar dilerim.






![RabbitMQ ReadOnlyMemory byte to byte[] Hatası Çözümü RabbitMQ ReadOnlyMemory byte to byte[] Hatası Çözümü](https://www.yasinsunmaz.com/ysadmin/ContentFiles/images/Post_Images/post_05082021201053.jpg)
yusuf b
16.04.2020Çok teşekkür ederim.Allah razı olsun. Bunu yazmak için üye oldum :)
Yasin SUNMAZ
16.04.2020Teşekkür ederim :) Yardımcı olmasına çok sevindim :)
Yorum yapabilmek için giriş yapmalısınız. Giriş yapmak için tıklayınız.