Bu yazımda CSS'in genişletilmiş bir versiyonu olan SASS (Syntactically Awesome Style Sheets)'ı ele alacağım. CSS yazma deneyimini geliştiren ve stil tabanlı projelerde daha...
En İyi Çevrimiçi CSS Gölge Oluşturucu Araçları
Web tasarımı söz konusu olduğunda, gölgeler sayfalarınıza çok fazla derinlik ve boyut katabilir. Ama ne yazık ki, gölgeler oluşturmak biraz zor olabilir. Bu durum CSS konusunda bilginiz olduğunda daha güçtür. Tabi bunun için de hızlı ve kolay bir şekilde CSS gölgeleri oluşturmanıza yardımcı olabilecek bazı çevrimiçi araçlar var. Bu yazımda, mevcut en iyi seçenekleri inceleyeceğiz. Web sayfalarınıza gölge eklemenin kolay bir yolunu arıyorsanız, bu harika araçlara göz atmayı unutmayın! Umarım yardımcı olur.
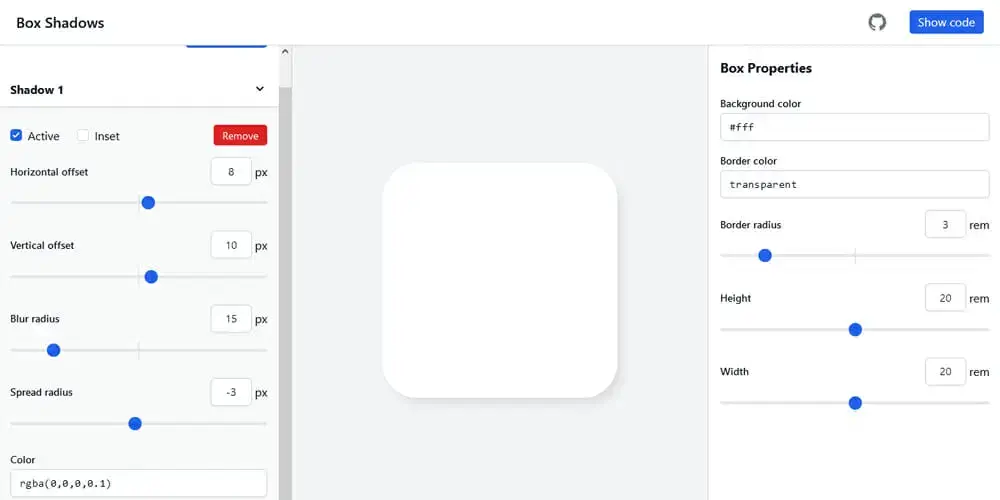
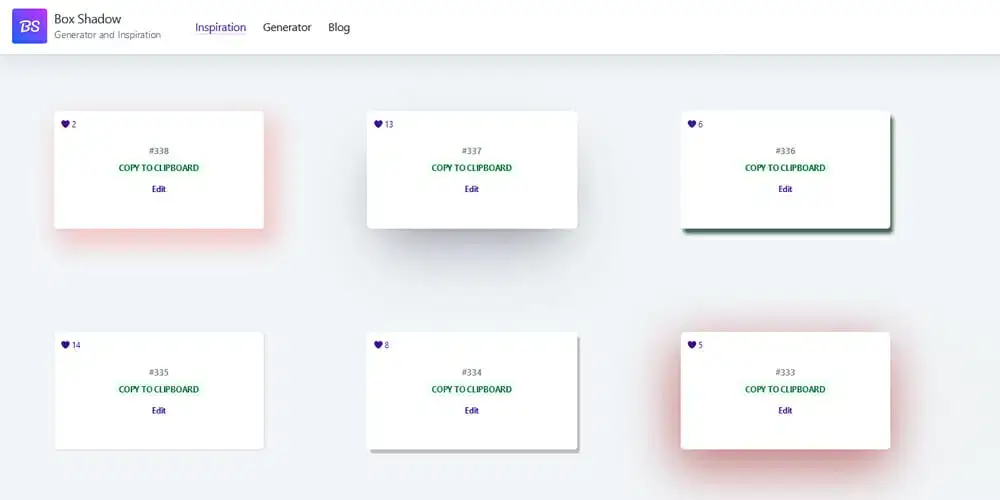
Box Shadows

Website: Box Shadows
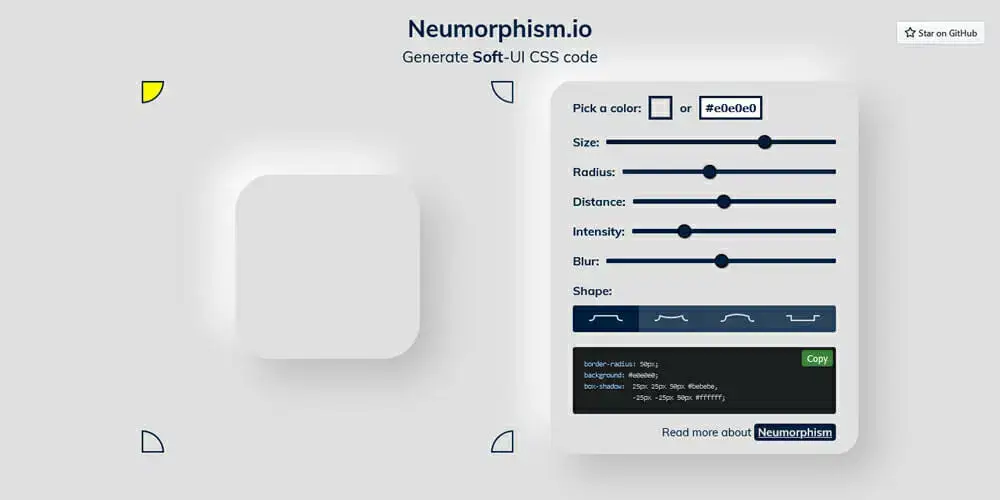
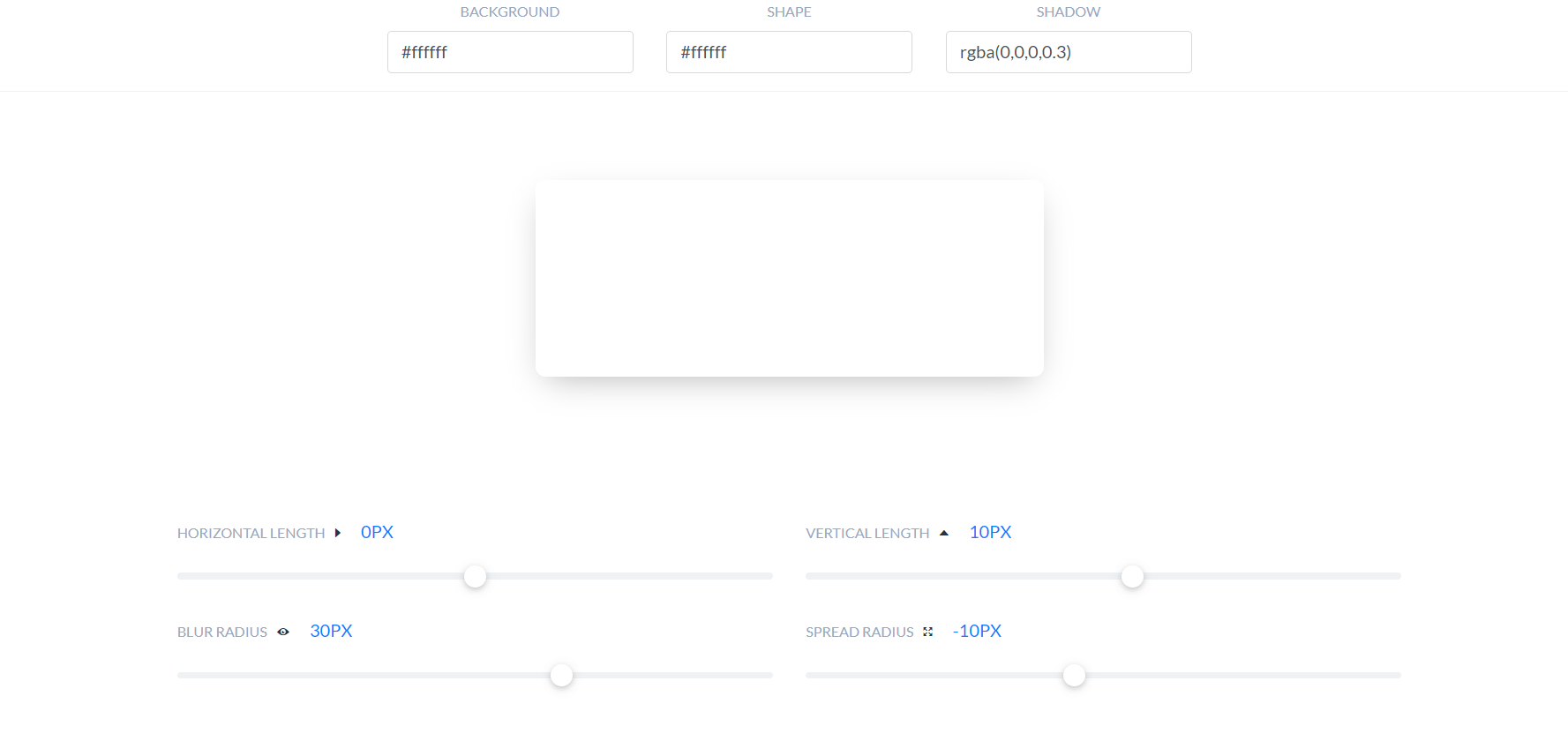
Neumorphism

Website: Neumorphism
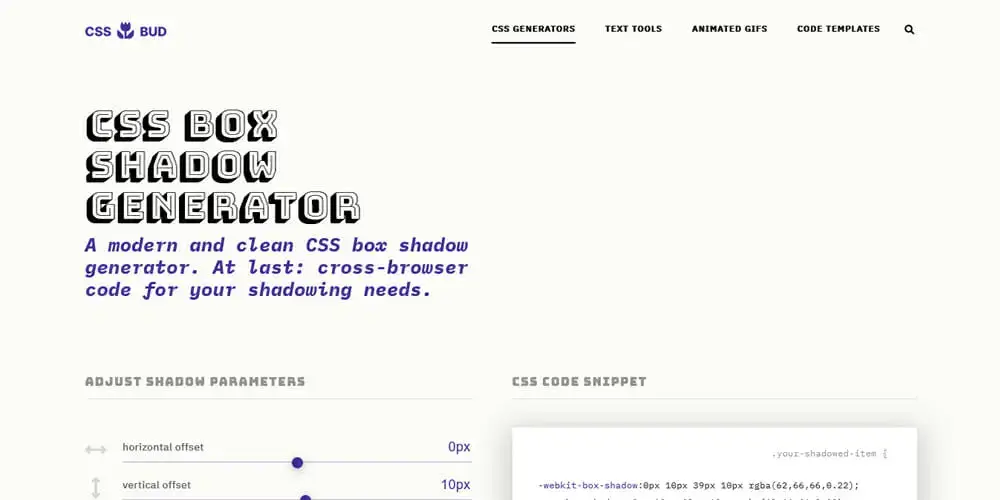
CSSBud

Website: CSSBud
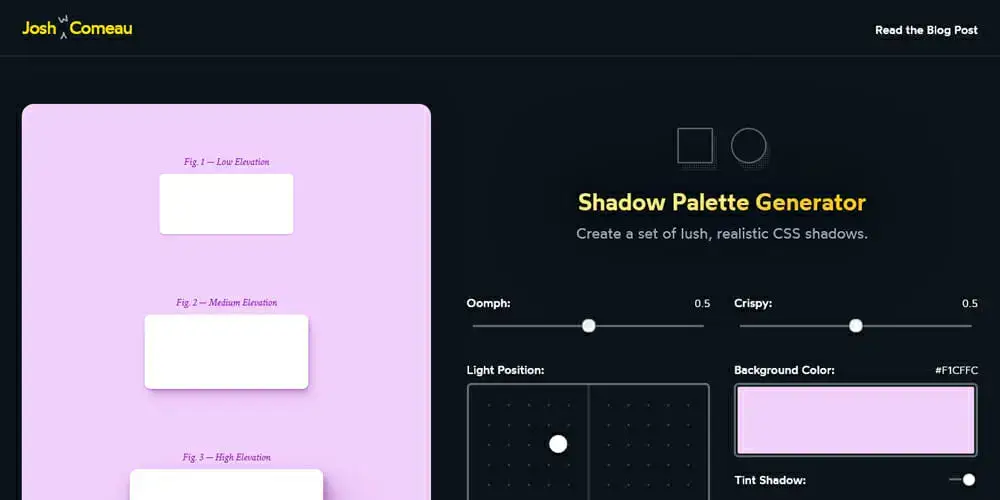
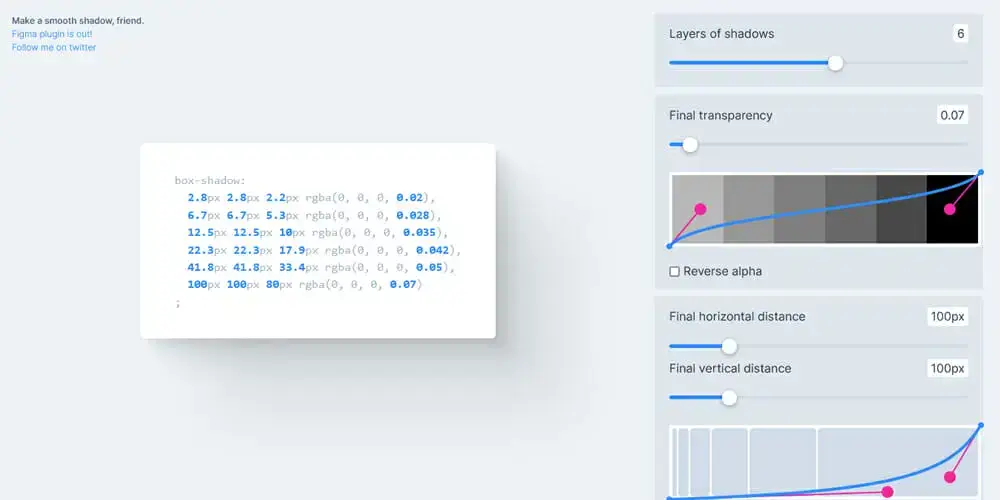
Shadow Palette Generator

Website: Shadow Palette Generator
Shadows Brumm

Website: Shadows Brumm
CSS Gradient Shadows Generator

Website: CSS Gradient Shadows Generator
CSS GUI

Website: CSS GUI
Box Shadow Art

Website: Box Shadow Art
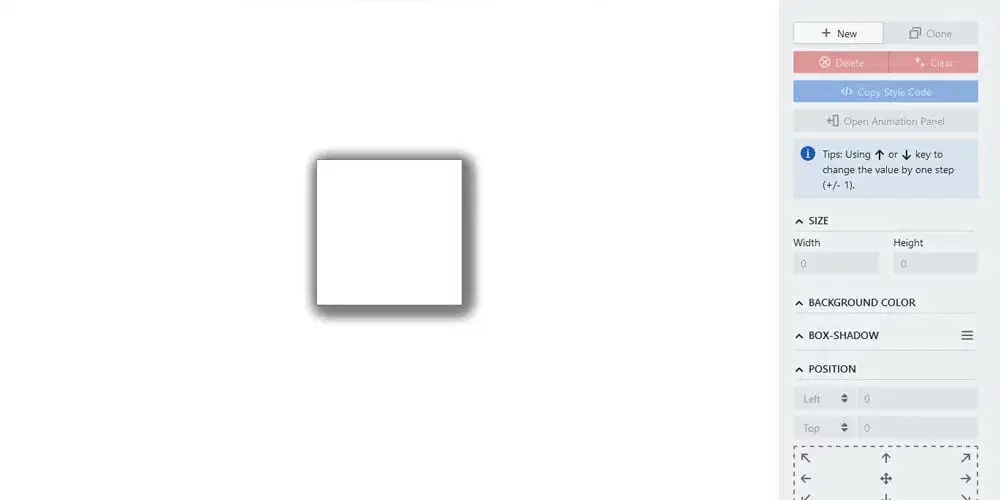
CSS Box Shadow Code Generator

Website: CSS Box Shadow Code Generator
CSS Multiple Box Shadow Generator

Website: CSS Multiple Box Shadow Generator
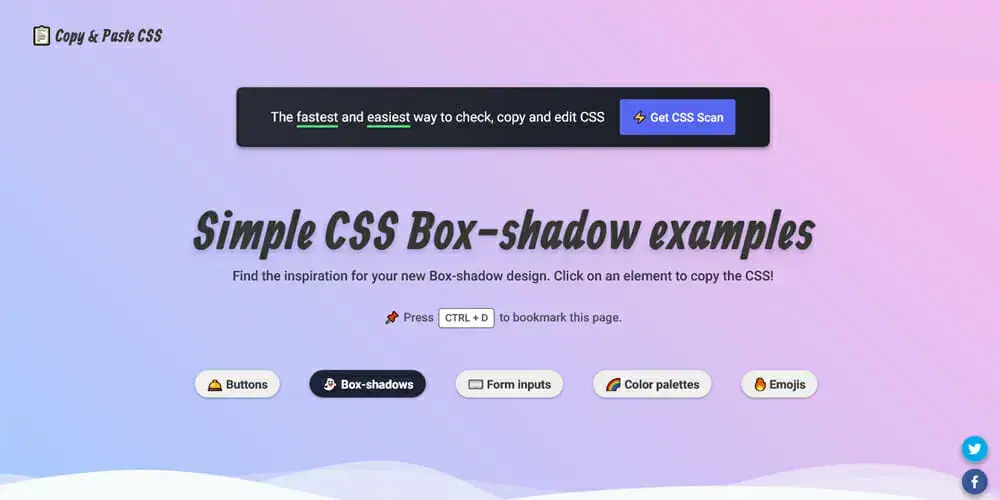
CSS Shadow Examples

Website: CSS Shadow Examples
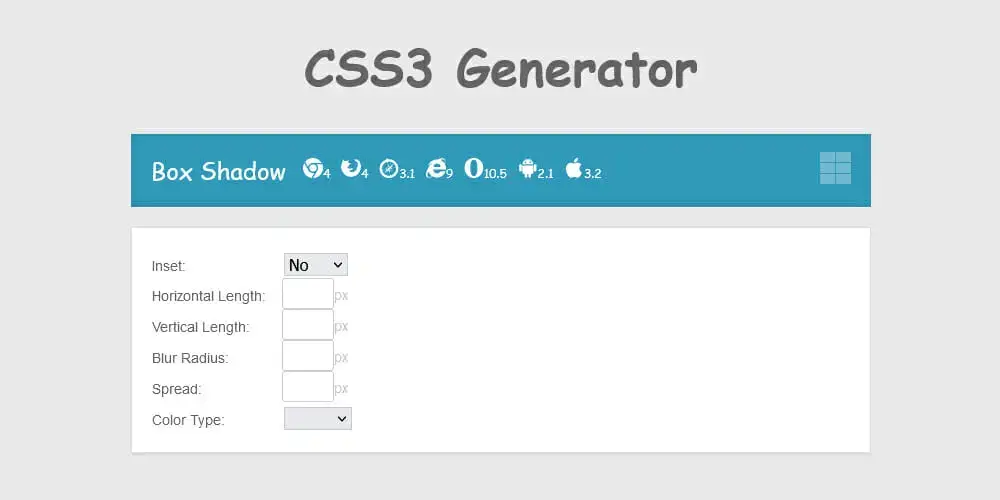
CSS3 Box Shadow Generator

Website: CSS3 Box Shadow Generator
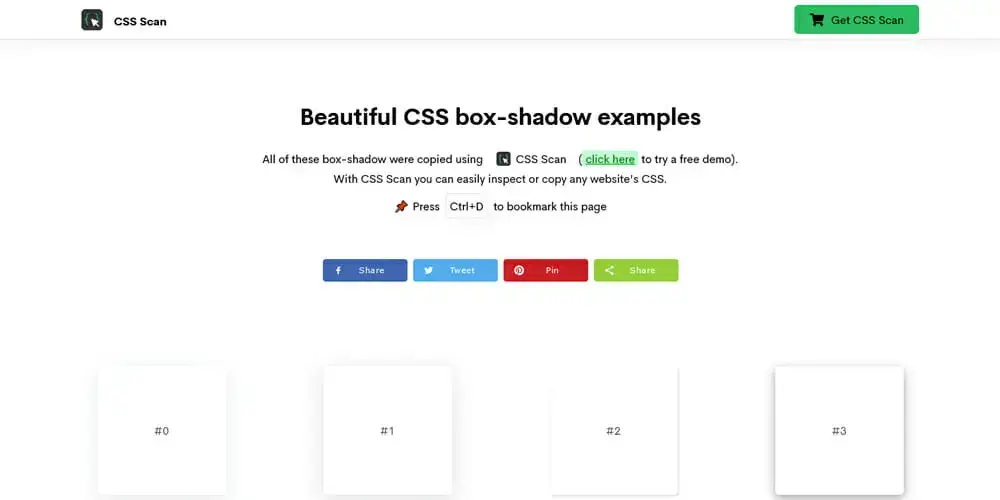
CSS Box Shadow Examples

Website: CSS Box Shadow Examples
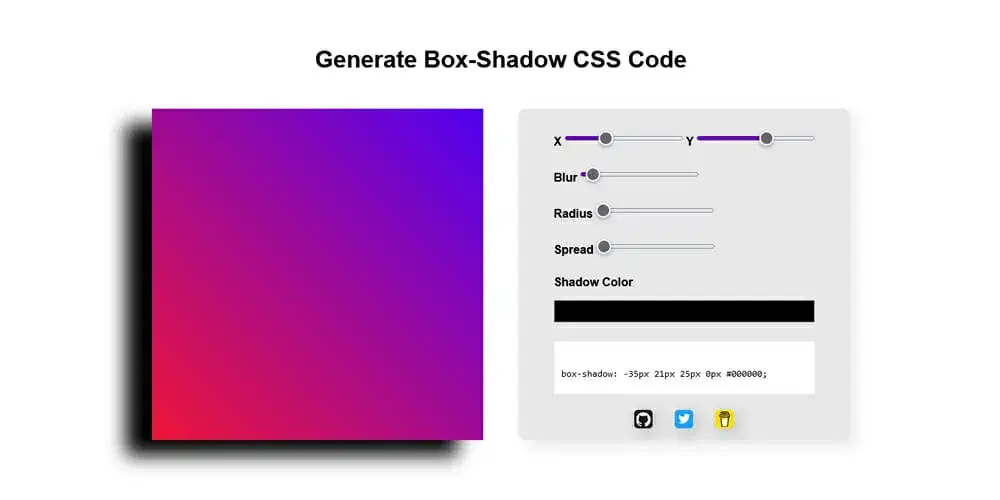
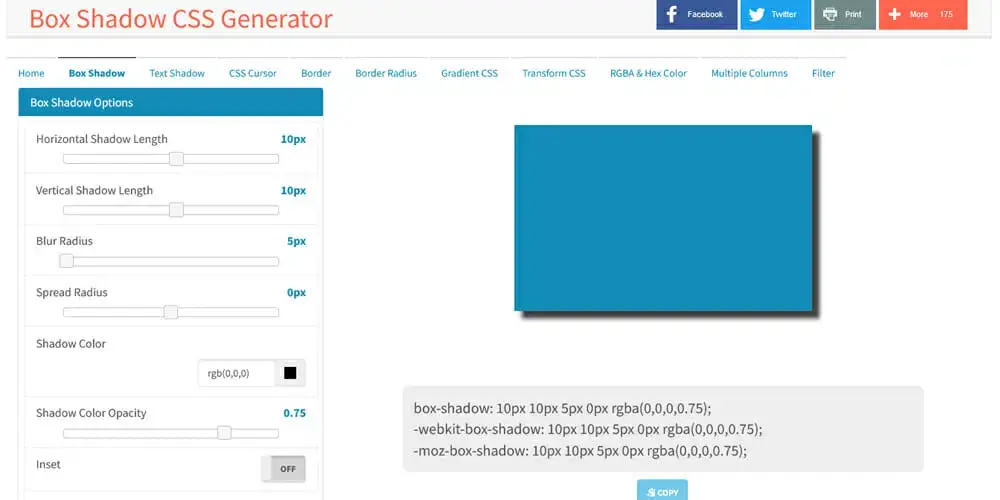
Box Shadow CSS Generator

Website: Box Shadow CSS Generator
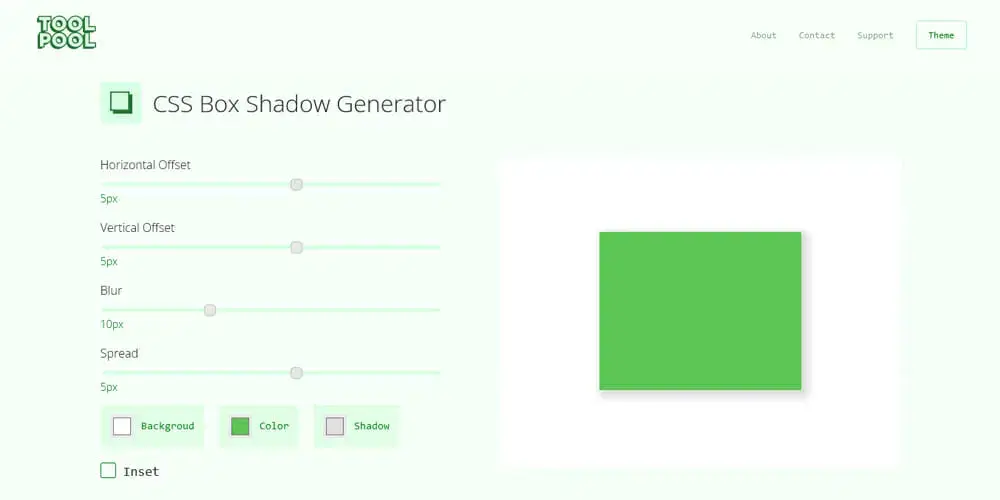
CSS Box Shadow Generator

Website: CSS Box Shadow Generator
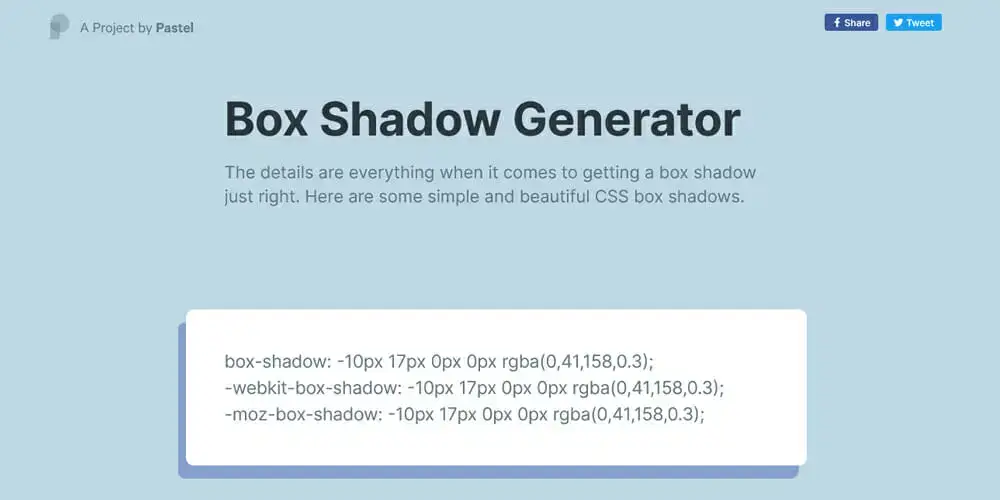
Box Shadow Generator

Website: Box Shadow Generator
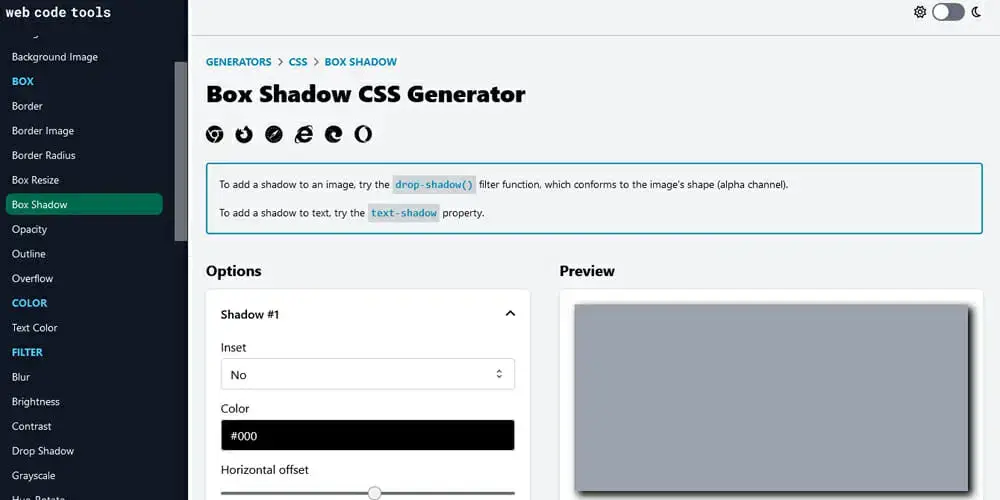
Box Shadow CSS Generator

Website: Box Shadow CSS Generator
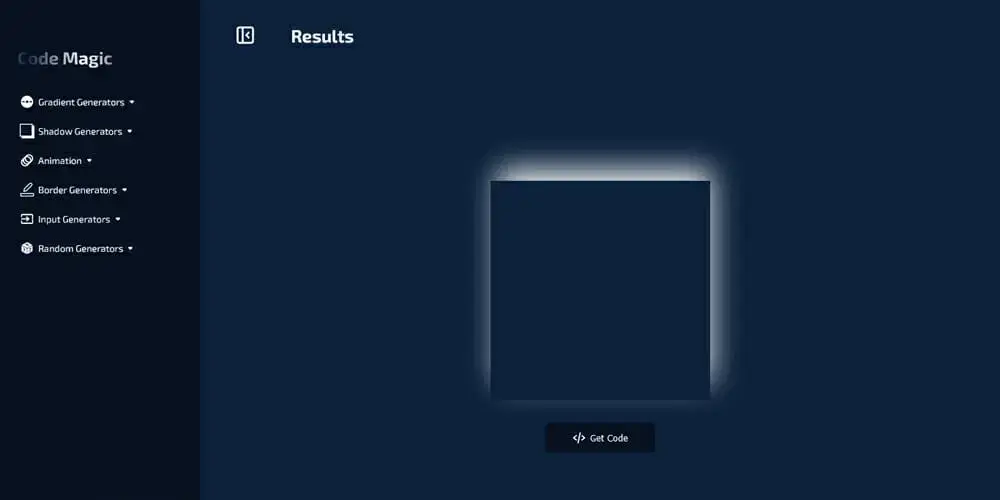
Code Magic Box Shadow Generator

Website: Code Magic Box Shadow Generator
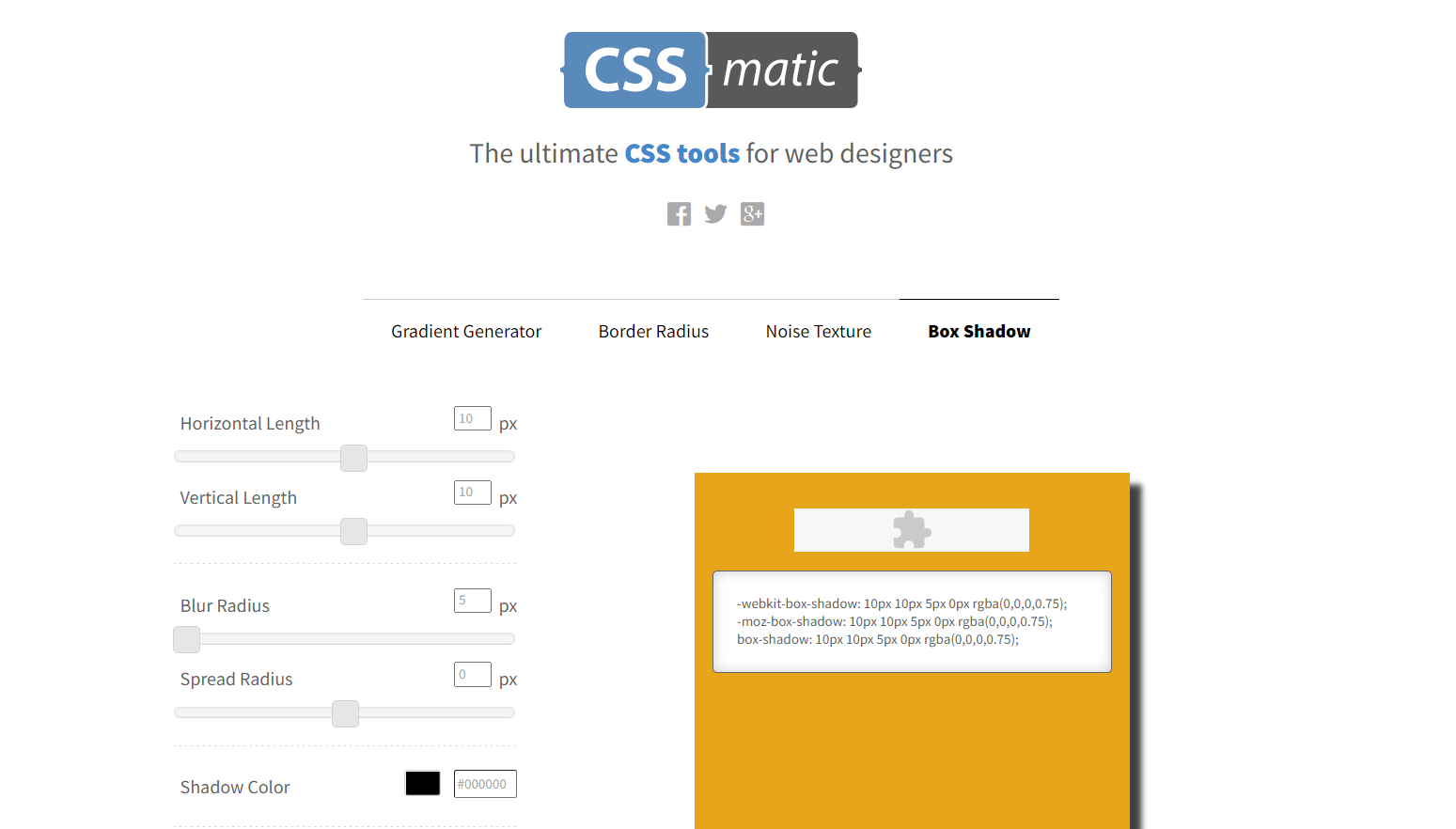
CSSMatic

Website: CSSMatic
Minimamente

Website: Minimamente
CSS'de gölgelendirme işi artık çok basit. Bu çevrimiçi araçlar sayesinde hızlı ve hoş gölgelendirmeler yapabileceksiniz.
Umarım faydalı olmuştur. İyi çalışmalar.







Yorum yapabilmek için giriş yapmalısınız. Giriş yapmak için tıklayınız.