Angular'da aldığım "Error: bundle initial exceeded maximum budget. Budget 1.00 MB was not met by 745.34 kB with a total of 1.73 MB." hatasının çöz&uu...
Visual Studio Code'da Angular İçin En İyi Eklentiler
Angular, modern web uygulamaları geliştirmek için popüler bir JavaScript çatısıdır. Angular projelerinizde daha verimli çalışmak ve geliştirme sürecinizi kolaylaştırmak için Visual Studio Code (VS Code) gibi bir geliştirme ortamı kullanmanız oldukça önemlidir. Neyse ki, VS Code'un geniş eklenti ekosistemi sayesinde Angular geliştiricilerine yardımcı olabilecek birçok harika eklenti bulunmaktadır. Bu makalede, Visual Studio Code'da Angular için en iyi eklentilere göz atacağız. Angular yazarken bu eklentiler ile hızınıza hız katacak ve daha verimli hale geleceksiniz.
Angular Language Service
Angular Language Service, Angular projelerinizde kod tamamlama, hata ayıklama ve hızlı gezinme gibi özellikler sunan bir eklentidir. Bu eklenti sayesinde Angular bileşenleri, yönergeleri ve hizmetleri gibi özel Angular sembollerine kolaylıkla erişebilirsiniz.

Eklentiyi incelemek için tıklayın.
Angular Snippets
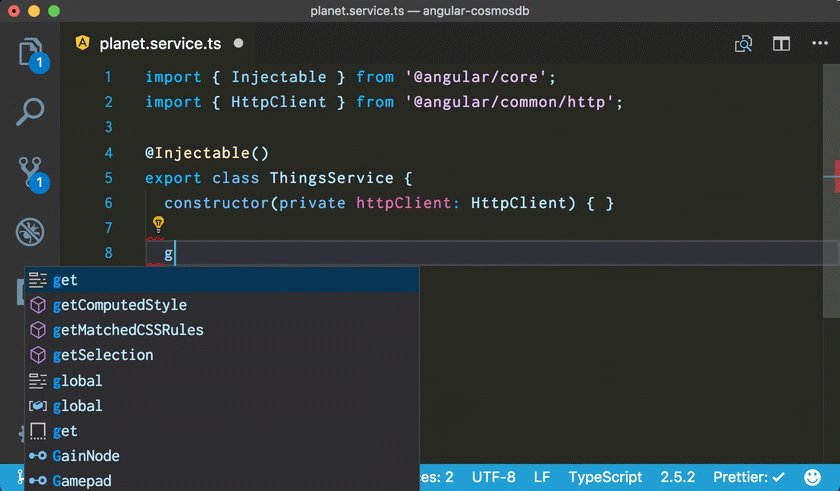
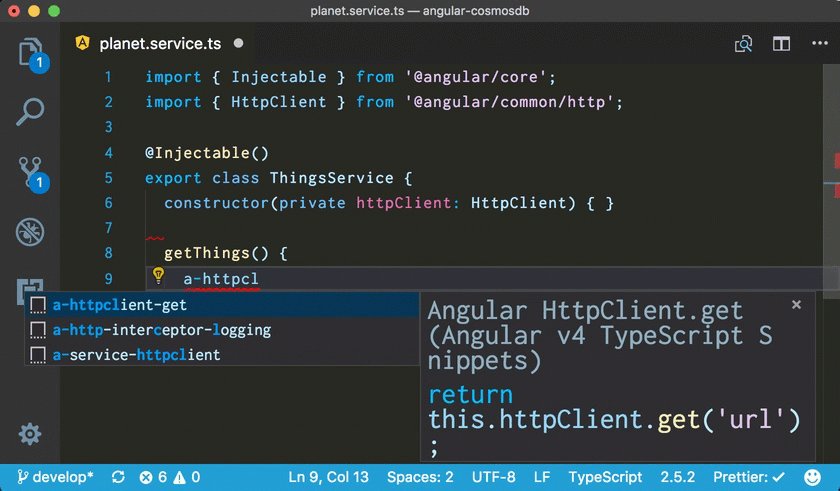
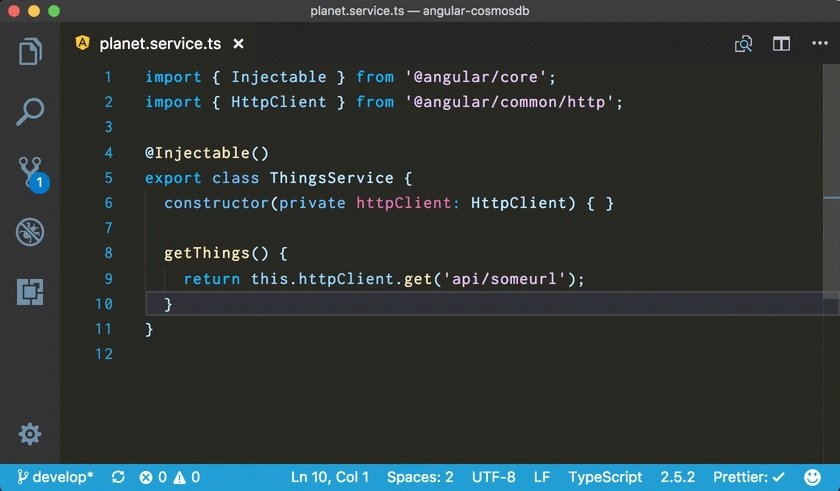
Angular Snippets, sık kullanılan Angular kod kalıplarını hızlı bir şekilde eklemenizi sağlar. Örneğin, bir bileşen oluşturmak için sık sık kullanılan bir kod kalıbını tek bir komutla ekleyebilirsiniz. Bu eklenti, kod yazma sürecinizi hızlandırır ve tekrarlayan işleri azaltır.

Eklentiyi incelemek için tıklayın.
Angular Schematics
Angular Schematics, Angular'da kod yazarak oluşturmanız gereken bir çok bileşeni ilgili klasörü seçerek kolayca oluşturmanızı sağlar. Projenizde component, service, guar, pipe, directive, enum ve modul gibi birçok bileşeni istediğiniz ayarlarla ile ekleyebiliyorsunuz. Size bu koduna oldukça hız kazandıracaktır. Mutlaka kullanmalısınız.

Eklentiyi incelemek için tıklayın.
file-icons
Angular dosyalarınız için gelişmiş görsel iconları ile ayırt etmenizi sağlar. Tüm dosyalar kendi uzantıları ile ilgili iconlara sahip olur. Böylece dosyalarınız üzerinde işlem yapmanız bulmanız kolaylaşır.
![]()
Eklentiyi incelemek için tıklayın.
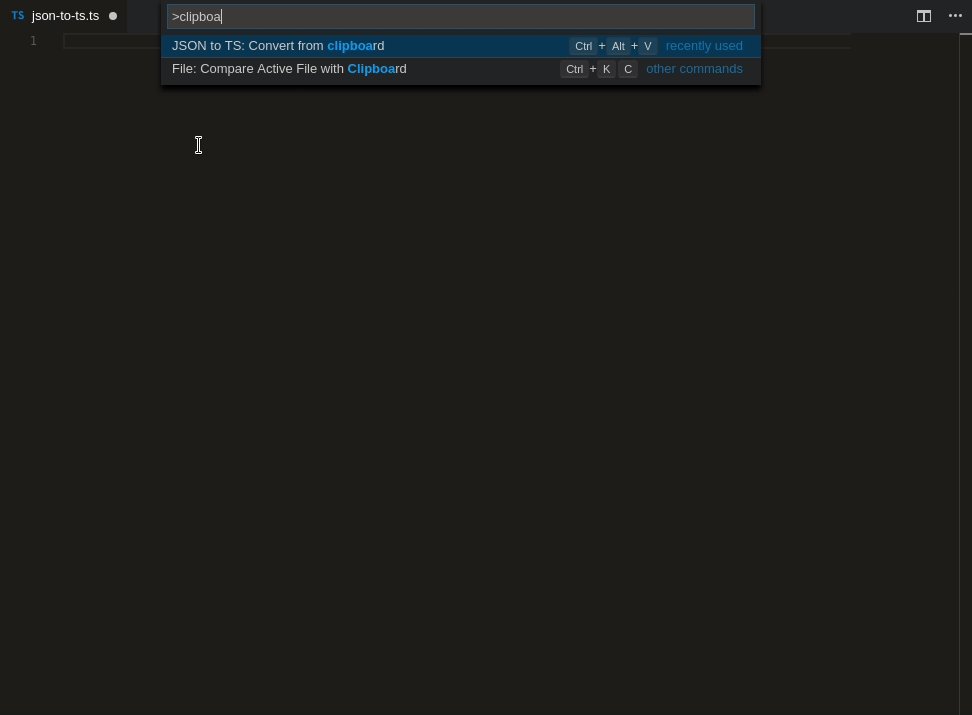
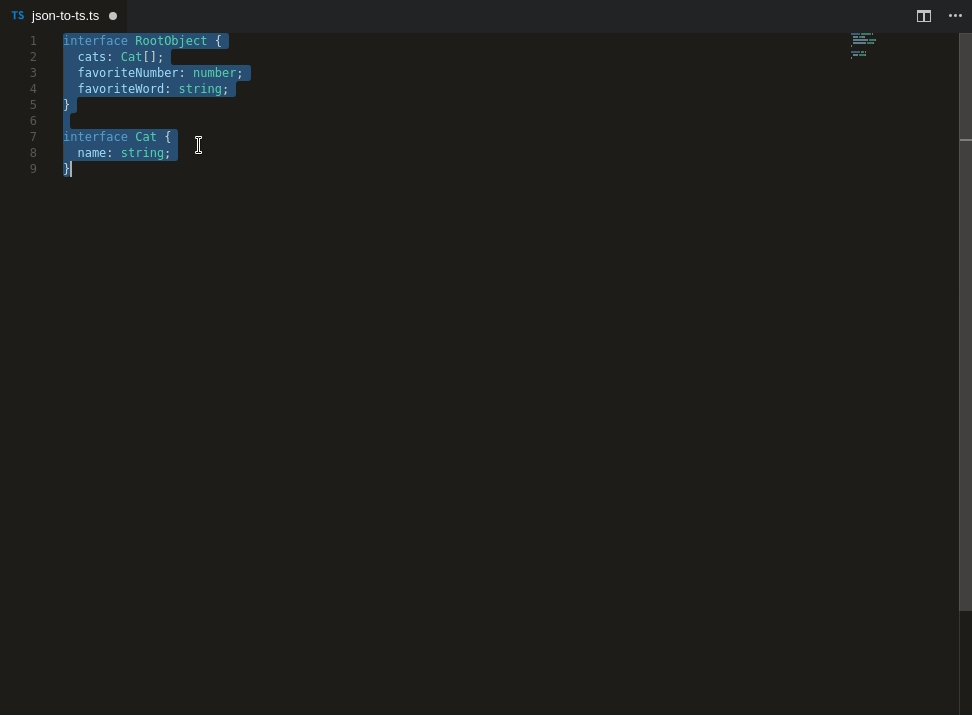
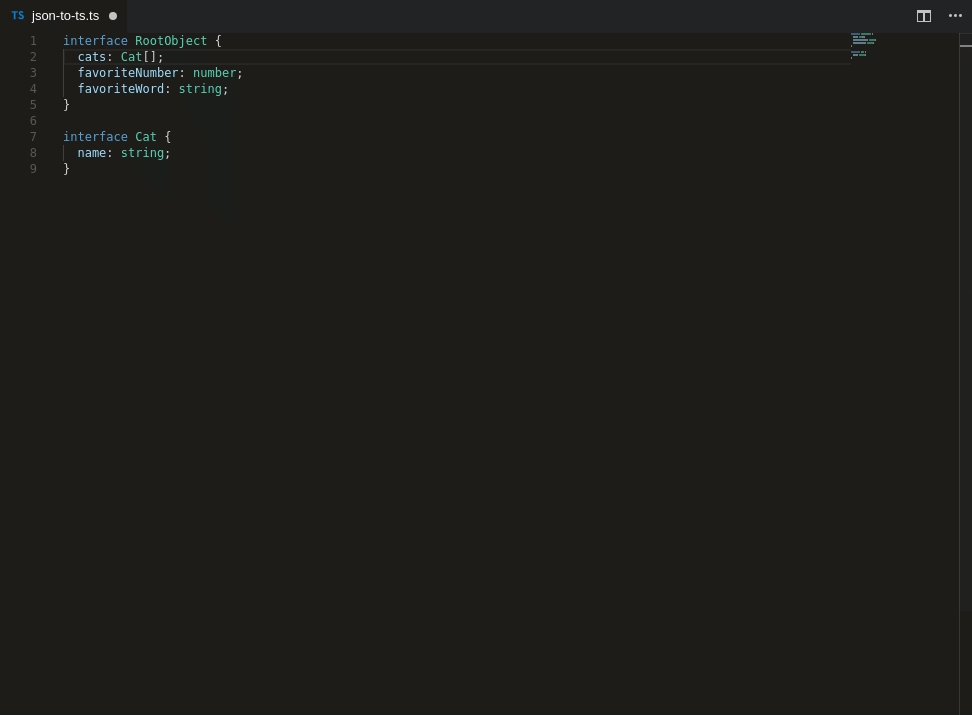
JSON to TS
JSON nesnesini TypeScript arayüzlerine dönüştürür. İstediğiniz JSON tipindeki verinizdeki alanları veri tiplerine göre interface halini dönüştürerek size hız kazandırır.
Panodan dönüştürmek için: Shift + Ctrl + Alt + V

Eklentiyi incelemek için tıklayın.
GitLens
GitLens, kodunuzun her satırında Git deposunun hikayesini gösteren bir eklentidir. Kim, ne zaman ve neden bir değişiklik yaptığınızı görmek için GitLens'i kullanabilirsiniz. Bu eklenti, ekip çalışması ve kod incelemesi sürecinde büyük bir yardımcıdır.

Eklentiyi incelemek için tıklayın.
Peacock
Visual Studio Code çalışma alanınızın rengini istediğiniz gibi değiştirin. Birden fazla VS Code örneğiniz olduğunda, VS Live Share'i kullandığınızda veya VS Code'un Uzak özelliklerini kullandığınızda ve editörünüzü hızlı bir şekilde belirlemek istediğinizde çok işinize yarayacak.

Eklentiyi incelemek için tıklayın.
Path Autocomplete
İlgili dosya çağırma sırasında yol tamamlamayı sağlar.

Eklentiyi incelemek için tıklayın.
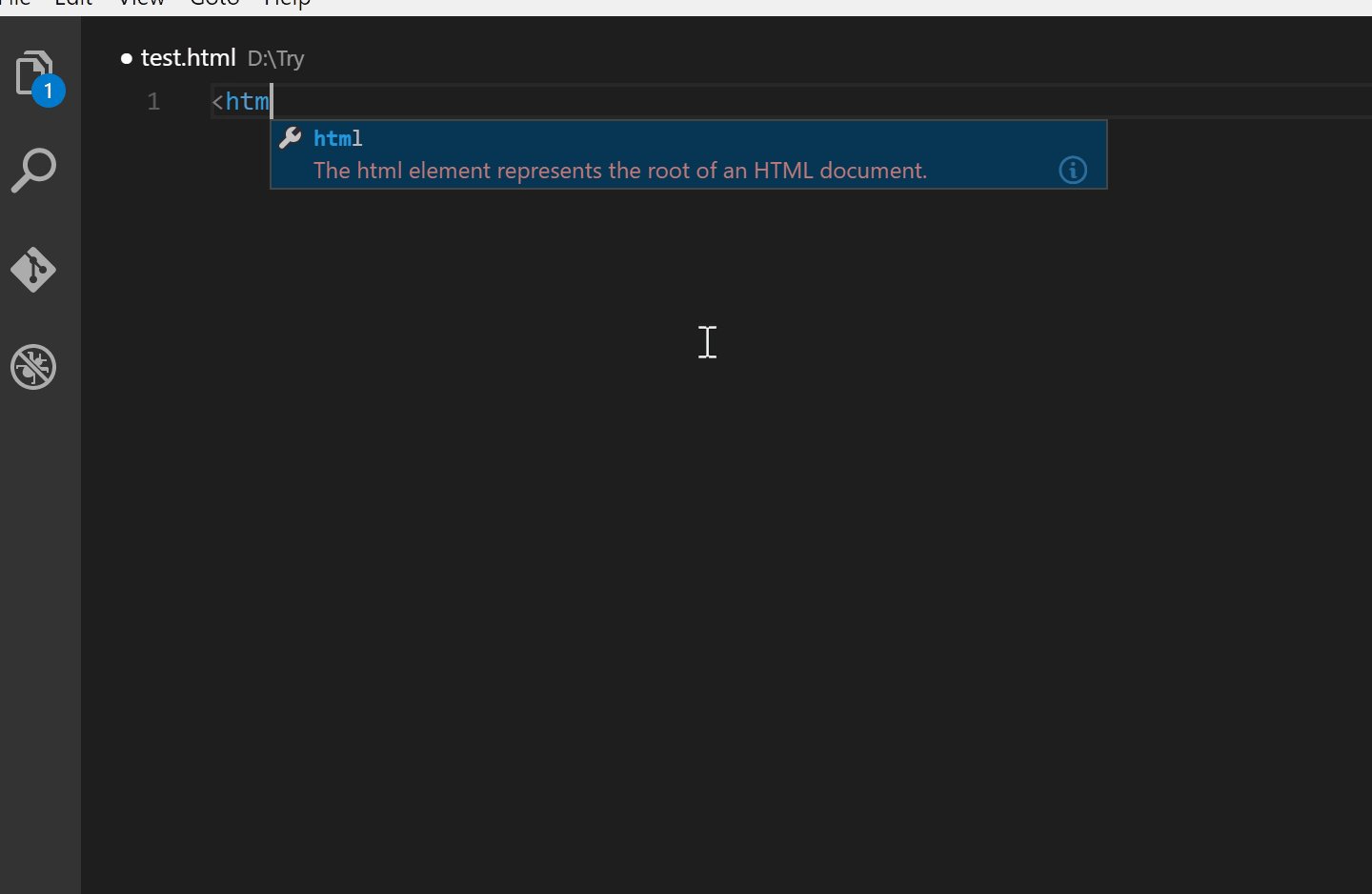
Auto Close Tag
Visual Studio IDE veya Sublime Text'in yaptığı gibi HTML/XML kapatma etiketini otomatik olarak ekler.

Eklentiyi incelemek için tıklayın.
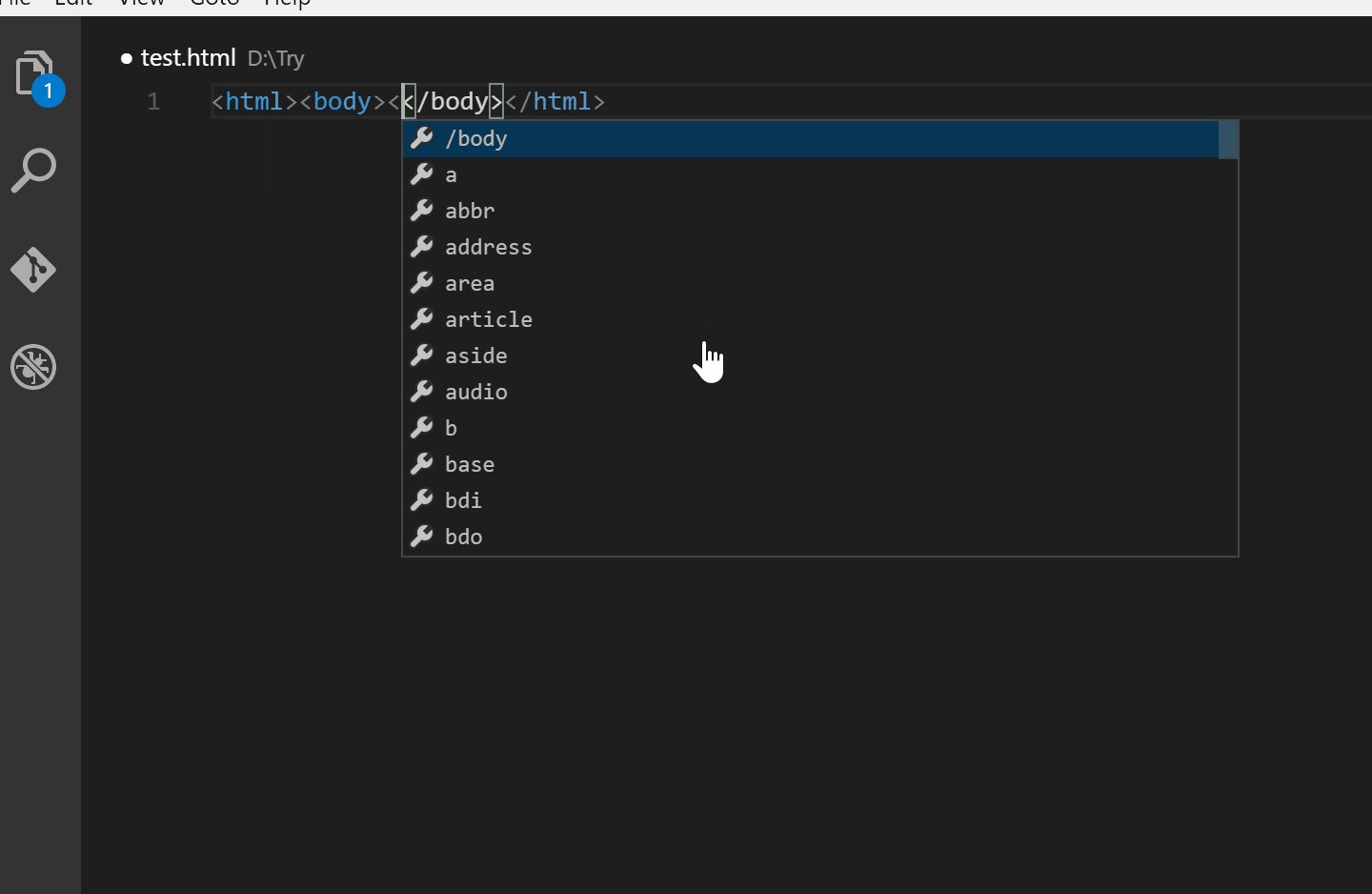
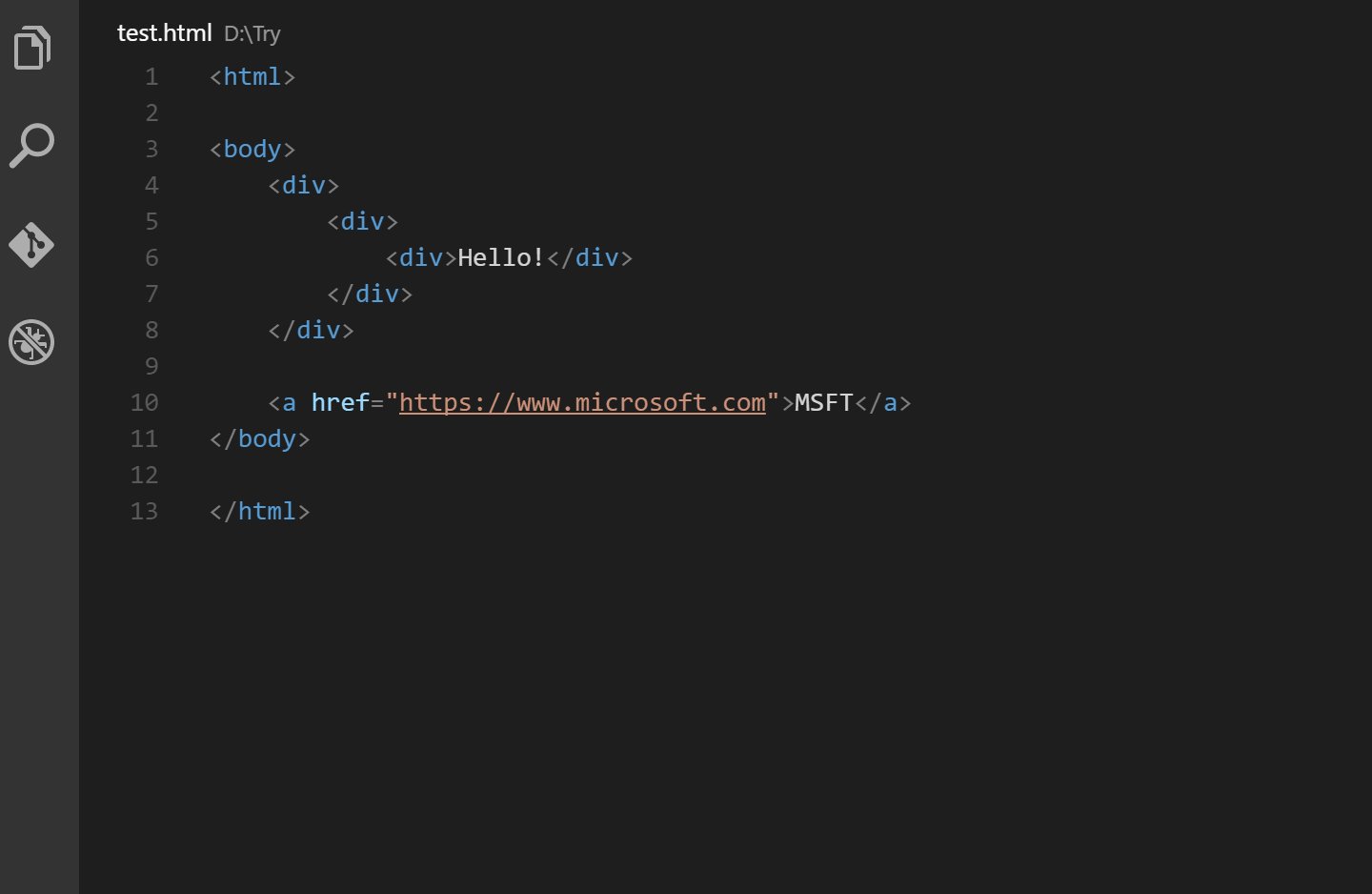
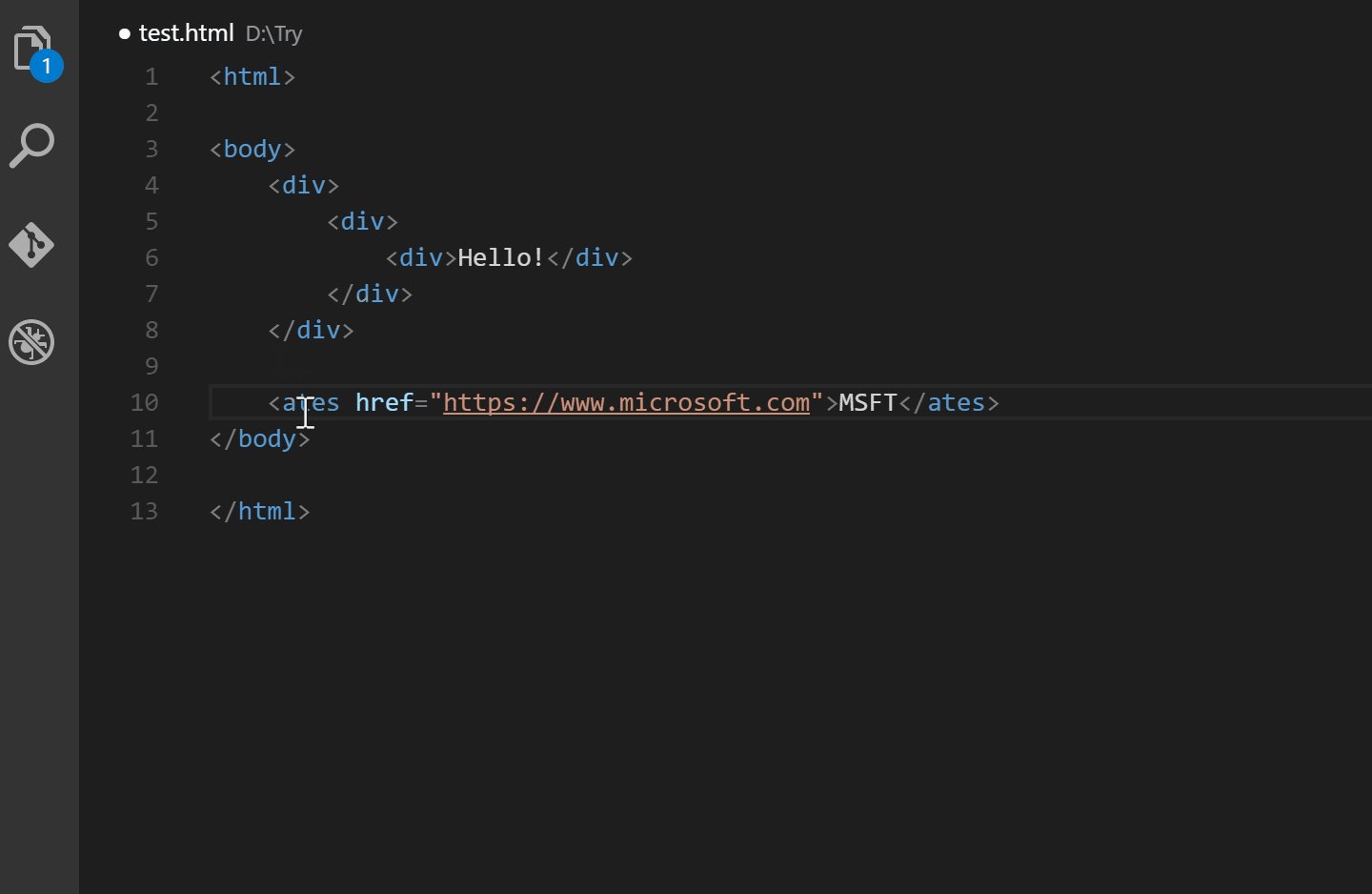
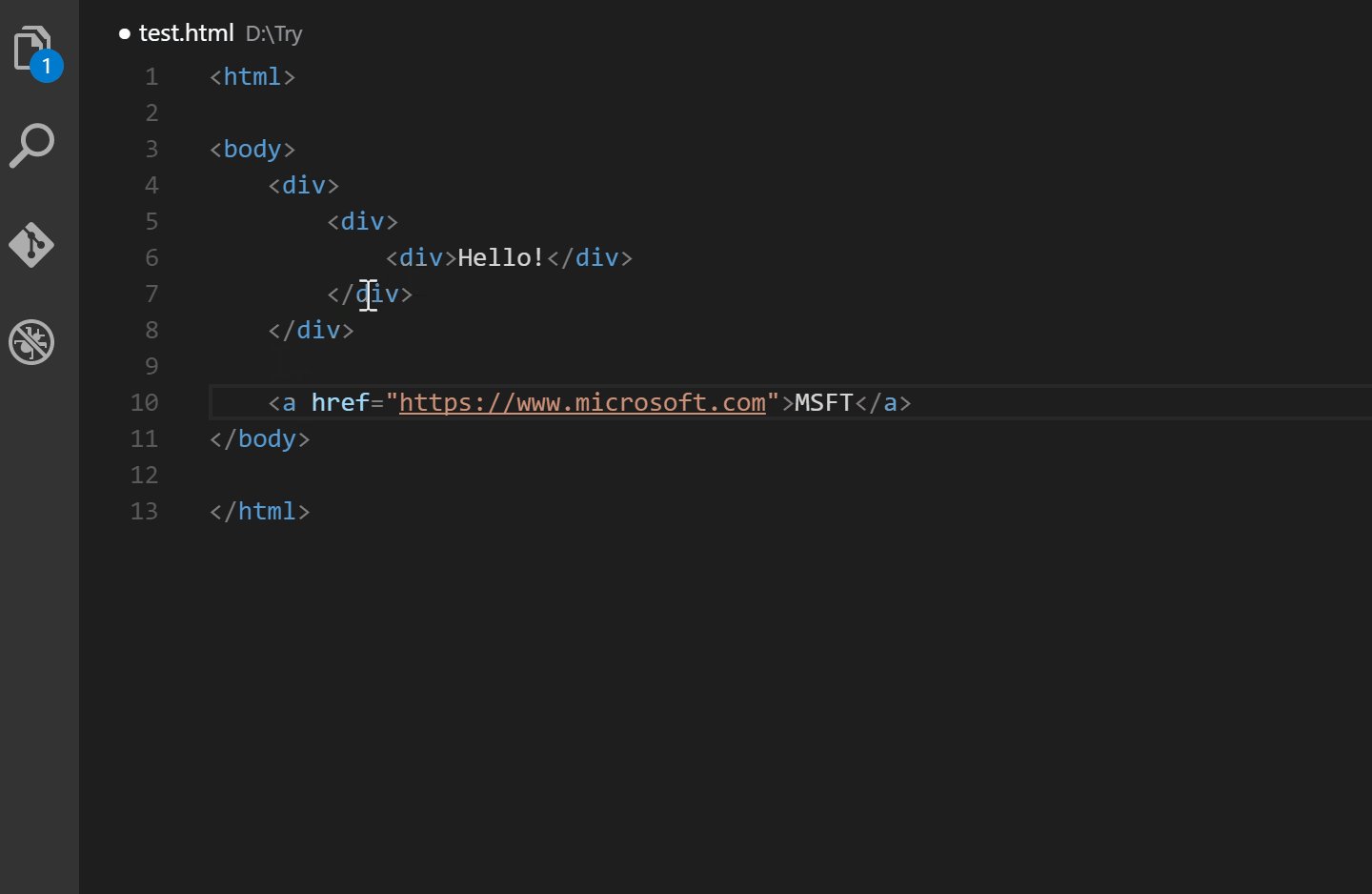
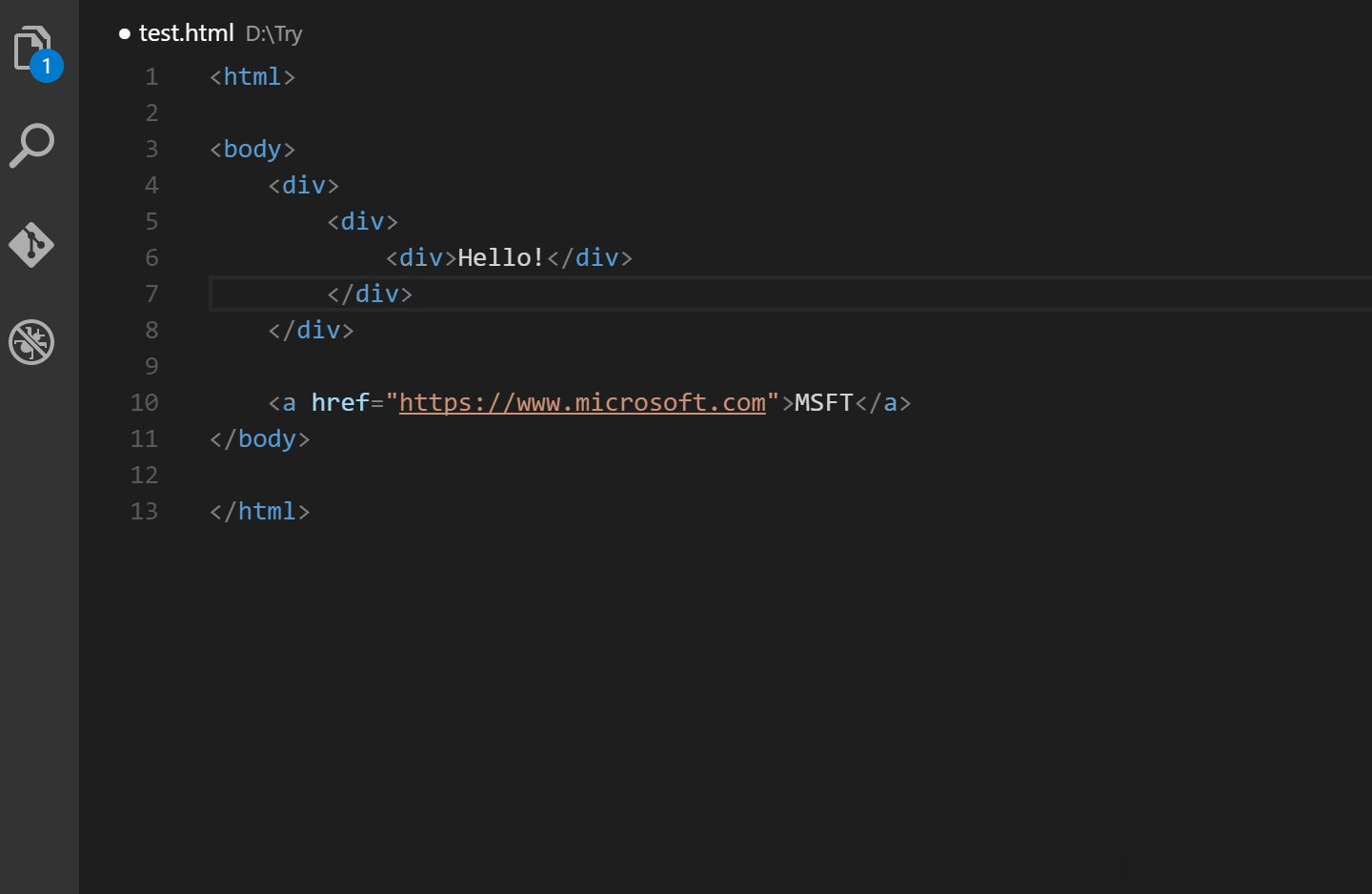
Auto Rename Tag
Visual Studio IDE'nin yaptığı gibi, eşleştirilmiş HTML/XML etiketini otomatik olarak yeniden adlandırır.

Eklentiyi incelemek için tıklayın.
Sonuç: Visual Studio Code, Angular projeleri için mükemmel bir geliştirme ortamıdır ve eklenti ekosistemi, Angular geliştiricilerine daha verimli bir şekilde çalışma imkanı sunar. Bu eklentiler ile Angular projelerinizi daha hızlı ve daha kolay bir şekilde geliştirebilirsiniz. Bu eklentiler, kodunuzun kalitesini artırır, hataları azaltır ve geliştirme sürecinizi optimize eder. Visual Studio Code'u Angular projelerinizde kullanırken bu eklentilere göz atmanızı kesinlikle öneririm.
Başka önerdiğiniz eklentiler var ise paylaşmaktan çekinmeyin.
Umarım faydalı olmuştur. İyi çalışmalar dilerim.






Yorum yapabilmek için giriş yapmalısınız. Giriş yapmak için tıklayınız.